Android Wear は時計型のAndroidデバイスです。コンセプト自体、携帯電話型やタブレット型(以下、ハンドヘルドとまとめて呼びます)のAndroidデバイスとかかなり異なったものになっており、アプリ開発にあたっては、Android Wearの独自の概念を理解しておく必要があります。
Android Wearのクリエイティブビジョンやデザイン原則といったものについては、 公式の開発者向けページ にドキュメントがありますが、この記事では、それらを読むのがめんどうなデザイナー、企画の方向けの要約を提供します。
前提と概要
まず大前提ですが、Android Wearアプリ単体では動作させることはできません。1。ウェアラブルアプリと組になるハンドヘルドデバイス用のアプリを、かならず制作しなければなりません。
また、必ずしもAndroid Wear対応をするために専用アプリを制作する必要はありません。通知や簡単なインタラクションのみであれば、ハンドヘルドアプリを拡張するだけで対応できます。
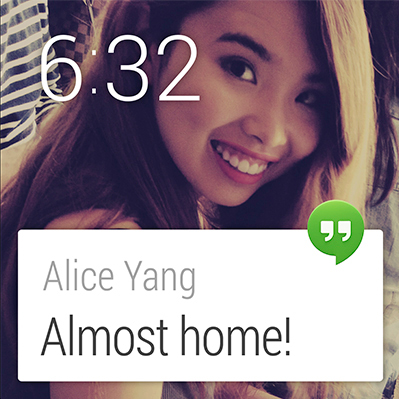
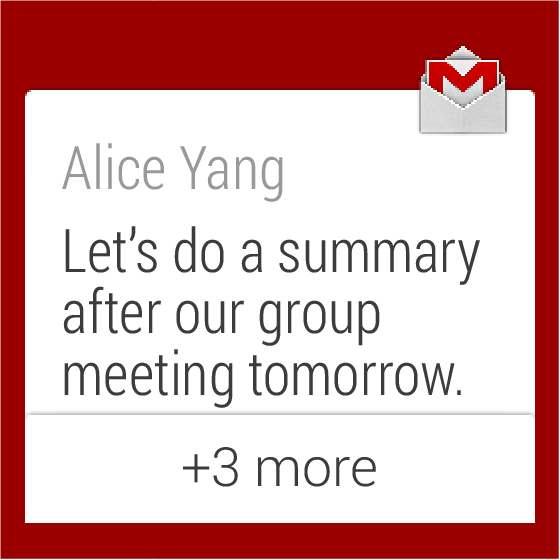
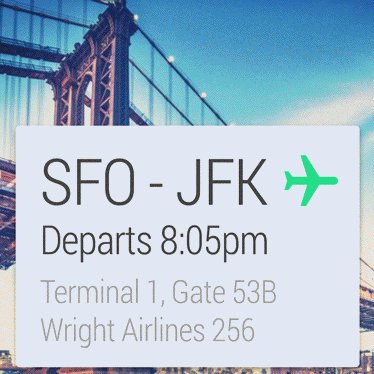
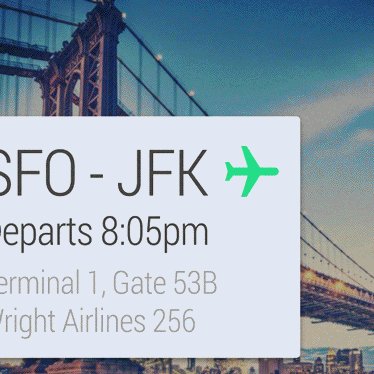
Android Wearには、 提案(Suggest) と 要求(Demand) という、2つの軸になる機能があります。 提案は、 コンテキストストリーム によって表現されます。

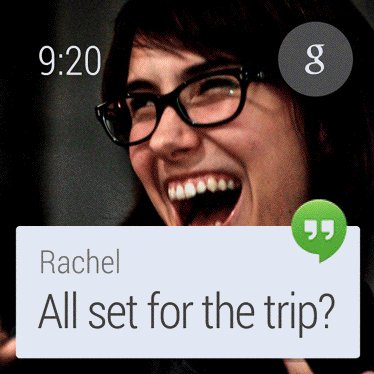
コンテキストストリームとは、上図アニメーションのように縦に連なるカードの流れのことです。 個々のカードは、対応するアプリケーションからの通知を表しています。 それぞれのアプリケーションが、適切なタイミングを判断して、カードを通じてユーザーに情報を提供します。 カードには、追加情報を表す ページ や アクション を付加することができ、それらはそのカードの右側に配置され、右から左へのスワイプで表示できます。 ウェアラブル、ハンドヘルドどちらのタイプのアプリケーションからもカードを流し込むことができます。
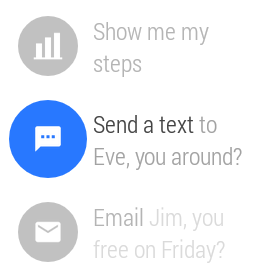
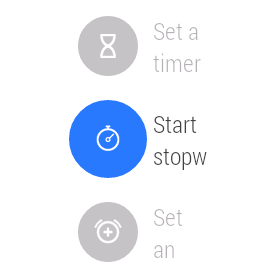
(ユーザーからの)要求は、 キューカード によって実現されます。

ユーザーが画面背景をタップするか、時計に向かって"OK Google"と発音すると、上図のキューカードがあらわれます。キューカードには、ボイスアクションと呼ばれる一連のコマンドが表示されており、タッチ操作か音声操作によってコマンドを実行できます。 ボイスアクションの種類自体を拡張することはできませんが、それらに、自分の制作したアプリを関連付けることが可能です。 タクシーを呼ぶ、メモを取る、アラームをセットする などのアクションがあります。
また、独自のウェアラブルアプリを一時的に全画面に表示することもできます。ハンドヘルドデバイスのようにマルチタスクという概念はありません。一定時間経過してデバイスがスリープすると、アプリは自動的に終了します。
クリエイティブビジョン
- 自動で起動し: ウェアラブルアプリは、時間、場所、運動中かどうかなど、ユーザーのコンテキストを認識して、コンテキストストリームにカードを流し込みます。
- 視認性を高く: ふつうの腕時計が、あなたがいましていることを数秒程度しか阻害しないように、パッと見ただけでアプリからの情報を把握できるようにデザインすべきです。
- 提案と要求のすべてを: Android Wearは、あなたや、あなたの好みを知っており、ほんとうに必要なとき以外にはユーザーの邪魔をせず、いつでもユーザーからの要求に答えられる準備をしています。
- 0または非常に少ないインタラクションで: ほんとうに必要なとき以外はユーザーからの入力を必要とせず、基本的に、スワイプと音声入力だけで操作できるようにすべきです。複雑なジェスチャは使いません。
デザイン原則
ユーザーの動きを止めないように気をつける
- 料理中、食事中、ジョギング中にアプリを使っても支障のないようにします。
- 典型的なユースケースの時間を計測して5秒以上かかるようなら、デザインを再考します。
- 会話しながらアプリを使ってみて、邪魔にならないか確認します。
おおざっぱなジェスチャで使えるようにする

- Android Wearデバイスの画面は小さいので、個々の要素を大きくして、操作し易くします。
- 操作に集中するために、歩行や会話が阻害されるようではいけません。
ストリームカードファースト
- ウェアラブルアプリのベストエクスペリエンスは、ユーザーが必要なときに、まさしく必要なものがそこにあることです。
- ユーザーがあなたのアプリを必要とするシチュエーションをリストアップしましょう(特定の場所、時間、運動など)。
- 例) 4Squareのようなアプリでは、ユーザーがチェックインできる場所に来たときに、カードでチェックインを促しましょう。
ひとつのことをすばやくやる
- ユーザーは、ひとつのカードを数秒しか見ない一方で、一日に何度もカードを目にするのがふつうです。
- ひとつのカードに多くのことを詰め込みすぎず、小さい単位に分割しましょう。
パッと見ただけでわかるようにデザインする
- 一瞬で視認できるデザインを備えることで、ユーザーの実生活を邪魔せずにすみ、結果的にアプリの価値は増大します。
- 腕時計をした状態で拳を見積めるなど、周辺視でアプリを見てみましょう。その状態でもなにかしら意味のある情報を受けとれるのが望ましいです。
- 背景画像などを活用して、他のアプリと区別がつくようにしましょう。
頻繁に割り込まない
- 頻繁にバイブや音声で通知しないようにしましょう。携帯アプリのような感覚でバイブや音声を使ってはいけません。
アプリの構造とUIパターン
Bridged Notifications
ハンドヘルドの通知エリアへの通知は、自動的にウェアラブルのコンテキストストリームにも通知されます。 また、ページや音声返信といった拡張機能を使用することも可能です。
Contextual Notifications
ウェアラブルアプリは、ユーザーのコンテキストに応じた通知を行います。 ウェアラブルからの通知では、デフォルトの通知スタイル以外にも、独自に通知スタイルを定義することも可能です。
フルスクリーンアプリ
デバイスの全面を占有するアプリを実装することもできます。
- なるべく単一の操作に集中して、目的が完了したらすぐ終了しましょう。
- メイン画面と似たような見ためにするとユーザーが混乱するので、独自アプリだとハッキリわかるようにしましょう。
- ウェアラブルデバイスにはバックボタンやホームボタンはありません。必ず終了操作を実装する必要があります。
- 画面長押しは、必ずフルスクリーン終了に割り当てるべきです。
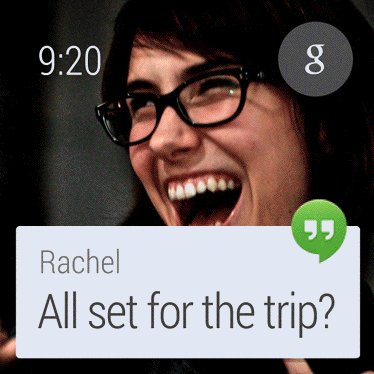
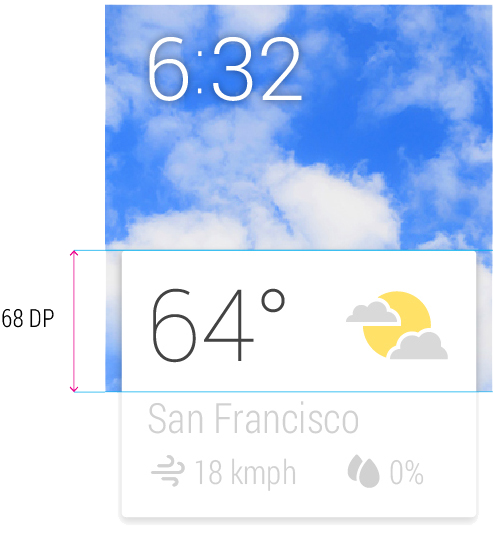
カード
カードには、テキスト情報を載せる他、ボタンをつけたり、スタックしたりできます。
ページ
カードの右側には、補足情報を示すページ(詳細カード)を加えることができます。 たとえば、一番左のカードには本日の天気を表示し、その右側に、数日分の天気を表示するといった使いかたができます。
カードの消去
カード上で左から右にスワイプするとカードを消去できます。 ウェアラブル上で消去されたカードは、ペアリングされたハンドヘルド上でも消去されます。
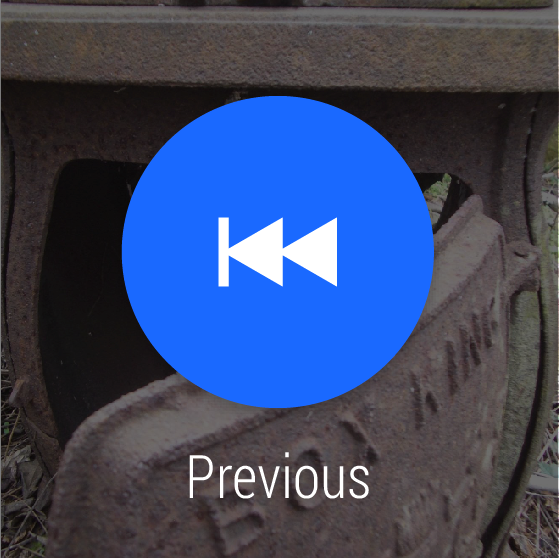
アクションボタン

詳細カードの右側には、アクションボタンを置くことができます。 アクションボタンは、青い円に白いアイコンという見た目で表示されます。 アクションボタンを押すと、なにかを実行したり、ハンドヘルドに操作を引き継いだり、 アプリ画面をフルスクリーンで表示したりできます。
アクションカウントダウンと確認
アクションボタンを押した後は、次の4つのうちどれかが起きます。
- ただちにアクションが完了し、確認アニメーション(confirmation animation)が表示される。
- 時間がかかるアクションの場合はカウントダウンが表示され、完了すると確認アニメーションが表示される。
- ユーザー確認が必要な場合は、ユーザーの意思を確認してから、アクションを実行する。その後、確認アニメーションが表示される。
- キューカードに遷移する。キューカードに表示されるアクションは、アプリから指定できる。
ハンドヘルドでアクティビティを継続
アプリ開発に際しては、できる限りウェアラブルのみでアクションが完結するようにすべきですが、それが無理な場合は、ハンドヘルド側で操作を継続することもできる。その場合には専用のアニメーションが用意されているます。
カード上でのアクション
カード上に直接ボタンを配置することもできます(On-cardボタン)。 On-cardボタンには、テキストラベルを使うことはできないので、見ただけで押すとなにが起きるのか明白な場面でだけ使うべきです。 ひとつのカードに置くボタンはひとつまでにし、原則としてアクションはウェアラブル上で起きるようにしましょう(ただしウェブリンクは例外)。
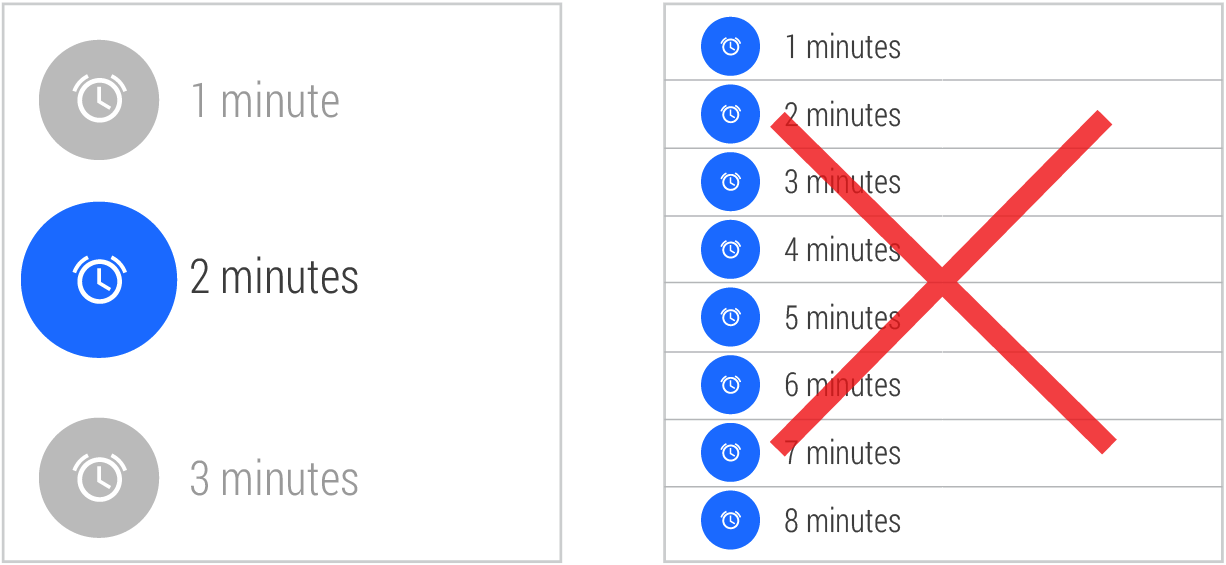
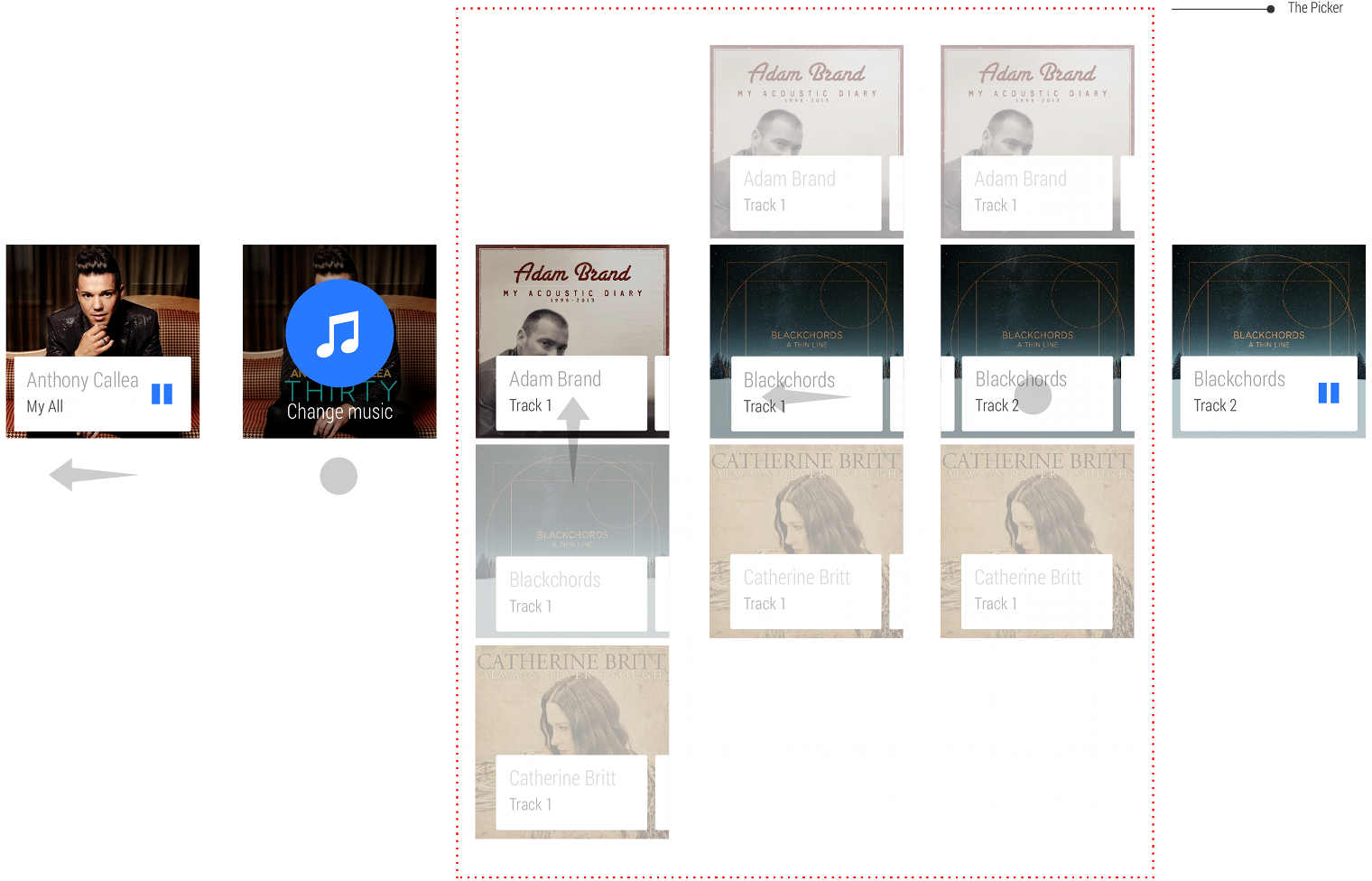
2Dピッカー

複数のアイテムから、ひとつのものを選択させたいときには1Dピッカーが使用できます。 アイテムをカテゴリ分けしたい場合には、2Dピッカーを使用します。ピッカーで使用できるカテゴリは最大5つ程度までです。
ボイスコマンド
キューカードから実行されるボイスコマンドに応じてアクションを実行することも可能です。
スタイル
Android Wear特有のデザイン上の注意点がいくつかあります。
- 画面サイズや形状の異なるデバイスがあることに注意しましょう。丸型のデバイスも存在します。
- カードのデザインには、アプリアイコン、背景画像、アクションアイコン、確認アニメーションなどの要素が必要になります。
- 背景画像は、ページなしなら400px x 400px、ページありなら600px x 400pxで作成します。
- カードの頭だけが覗いている場合でも、内容がわかるようにしましょう。

- カードの意味を伝えるのに役立つような背景画像を使いましょう。背景画像はカードの視認性を向上させます。
- ひとつのカードに情報を詰め込みすぎず、ページを使って分割するなどしましょう。
- バイブや音を伴う通知は、必要最低限にしましょう。
- 大きなテキストを使って見易くしましょう。
- アプリアイコンを使って、アプリを区別するのに役立てましょう。
- アプリアイコンの表示位置はカードの右上です。背景画像にアプリアイコンを表示してはいけません。
- テキストは完結に。文ではなく、語や句を使いましょう。
- センシティブ情報や恥ずかしい情報は、トップのカードに表示しないようにしましょう(詳細カードなど、意図せず表示されることのない場所に表示しましょう)。
- アクションが完了したときには1秒以下程度の確認アニメーションを表示しましょう。
Android Wear Materials
Android Wear Materials から、デザイン要素のサイズ仕様や、ユーザーフローパターン、デザインモックといったデザイン用のアセットを入手できます。
- 厳密には開発中はデバイスに直接インストールも可能ですが、リリース版では必ずハンドヘルド版といっしょにパッケージ化する必要があります。 ↩