p5.jsのドキュメントに含まれる 初心者向けにデバッグの心得を解説したドキュメント の翻訳です。 p5.js は、 Processing というグラフィックス描画環境の書き味そのままに、JavaScriptで使用できるグラフィクス描画ライブラリです。書いてあることはプログラミング一般に通じるもので、初心者にぜひとも実践して欲しいポイントが、かわいらしいイラストを添えてまとめられています。
ライセンスは、CC BY-NC-SA 4.0。
このチュートリアルは、2015年5月、カーネギーメロン大学の The Frank-Ratchye STUDIO for Creative Inquiry にて催された p5.js コントリビューターカンファレンスにおいて、教育ワーキンググループによって作成された。このチュートリアルには、 Jason Alderman 、 Tega Brain 、 Taeyoon Choi および Luisa Pereira が貢献した。

これは、みんなのためのデバッグ向けフィールドガイドだ。コードを書きはじめたばかりの人にとっても、長年コーディングをしてきた人にとっても、このガイドは、問題を解くという謎に満ちたプロセスを解剖する。
0.デバッグは創造的な行為
どんなレベルであれ、プログラマーというものはバグに遭遇するし、実際にアプリケーションをプログラミングするよりも、多くの時間をデバッグに使うこともよくあることだ。デバッグには、たくさんの時間を消費することになるはずだから、バグを特定し、取り組むための、良い戦略を身につけることが重要だ。デバッグ技法を学ぶのは、p5.jsでのプログラミングのしかたを学ぶのと同様たいせつなことだ。
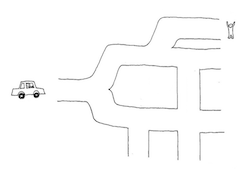
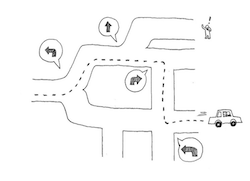
バグというのは、システムがやっているとキミが思っていることと、実際にシステムがやっていることとの間にあるギャップなんだ。 Clay Shirkyがうまいこと言ってくれたんだけど、 バグとは「コードにある技術的な問題にとどまらず、コード内でなにが起きているかについて、あなたが頭の中で思い描いていることにも問題がある瞬間」だ。

「あなたはネズミを円に動かしたと思っている」「しかし、実際には、コンピューターはネズミを円から離す命令を与えてしまっている」
キミは、あることをコンピューターにさせようとしているつもりなんだけど、コンピューターはなにか別のことをしてしまう。クラッシュするかもしれないし、エラーを投げるかもしれない。ギャップをなくすために、キミは調査をしなくちゃならない。
プロジェクトに取り組んでいるとき、キミは、いくつもの異なる役割りを演じるかもしれない。プログラムを設計し、計画しているときは設計者だし、開発しているときはエンジニアだ。そして、探検家になって、問題と誤りを探し、プログラムが動く必要のあるあらゆるシチュエーションでテストをすることになるだろう。キミは、プログラムが、いかにも壊れそうなところを探そうとする。最後に、デバッグするとき、キミは探偵だ。どのようにして、なんで、それが壊れるのか、把握するよう勤めるんだ。




じゃあ、どうすれば、良い探偵になって、プログラムをデバッグできるだろうか? 以下の10のステップが、コード名探偵になるための助けになる。
1.視点を変える
取り乱さないで。
どう解決したものかわからないバグに遭遇したら、立ち止まって、手を止めて、深く息を吸おう。席を立ち、飼い犬に声をかけて散歩しよう。あるいは、時間が遅すぎるなら、寝てしまおう。フラストレーションが溜まっていたり、疲れていたり、ナーバスになっているときは、学んだり、問題を解いたりするのに適した精神状態ではないんだ。
誤りを見つけるには、視点を変えて、探偵になる必要があるだろう。目標は、なぜプログラムがすべきことをしないのかというよりは、むしろプログラムがなにをしているのかを理解することだ。コンピューターがなにをやっているのか、見えるようにさせる必要がある。
手掛かりは、変数の値と、プログラムの流れの中にある。

2.問題を観察する
問題をだれかに一歩一歩解説しよう、その人自身はプログラムができなくてもかまわない。まわりにだれもいなければ、Eメールの草稿を作って、その中で、キミがなにをしたのか説明し、問題を分解しよう。

「サムへ ボクの関数は、2度走る"はず"なんだ、だけど、3度走ってしまう!それは、i=0から2までのループで…」
このメールは、実際には送る必要がないかもしれない。なぜなら、書くという行為は、しばしば、次にすべきことを見つけさせ、識別させてくれるからだ。プログラマーの中には、問題をラバーダックのような親しみ深い無機物に説明することで知られている人さえいる。

「でね、関数があって、ボタンをクリックすると走る"はず"なんだ。なのに…」
また、コードにコメントを追加する良いタイミングでもある。各関数が正確になにをしているのかがわかるようにするんだ。コード(もしくはその一部分)をプリントアウトして、行ごとに精査し、変数のパスを追跡して、メモ書きするコーダーもいる。

3.はじめる前に…
なにかをはじめる前には、コードのコピーを保存して、戻れるようにしておこう。デバッグ中に他の問題を引き起こして、壊したり、意図せず問題ない部分を消してしまうというのは、よくあることだ。

「うーん、キミは壊れてるっぽいけど、もっとおかしくしちゃうかもしれないし、コピーを取っとこうかな…!」
デバッグの過程で、さらなるバグを生み出すべきではない。

バグ「こんにちは!」
もしミスをしたり、問題が悪いほうに運んだりした場合には、いつでもアンドゥ、すなわち、保存したファイルに戻すことができる。

Githubのようなバージョン管理を試すのもアリだ。

キミがウィザードなら、gitバージョン管理を使うのもアリ
やろうとしていることのリストを書いて、チェックの必要なことを追跡できるようにしよう。方法論的にいこう、長い目で見れば、それが時間の節約になるんだ。

一度に一つのことだけ変更するようにする。デバッグの最中、キミは、コードを部分的にONにしたりOFFにしたりすることだろう。変更をするときは、いつでもプログラムをテストして。テストする前に複数の変更をしてしまうと、どの変更が、どんな効果をもたらしたのかわからなくなって、状況がいっそう悪くなる可能性が高いんだ。
4.基本を確認する
多くのバグは、とても基本的なミスであったことが判明するものだ。ちょうど、電源コードを入れ忘れていたというような。
- 実際に動かしているファイルを編集してる? (そして、例えば、ローカルファイルを編集しつつ、サーバー上の異なるファイルを見ていたりしない?)
- すべての外部ファイルは、キミの思っているとおりの場所にある?
- ファイルの依存関係は正しい?
- パスに打ち間違いはない?
- サーバーは確認した? 他

「なんでボクのロボットはレモネードを持ってきてくれないんだ?」「ああ、左手を付けるの忘れてた!」依存関係を確認しよう

「なんでボクのロボットはレモネードを持ってきてくれないんだ?」「ああ、オフィスに電話してた、携帯番号じゃなくて!」正しいファイルをテストしてる?

「なんでボクのロボットはレモネードを持ってきてくれないんだ?」「ああ、間違ってエリカのロボットにレモネードを頼んじゃってた!」正しいファイルを編集・保存してる?
5.ブラックボックス
ブラックボックスというのは、内部がどうなっているのか理解していない、システムの部分を意味している。例えば、自分で書いていないライブラリ、あるいは関数だ。系統的に、各ブラックボックスをひとつひとつ取り出して、プログラムを走らせてみて。それらのプログラムの中に誤りが含まれているか見るのに役立つから。


6.エラー報告を追加する

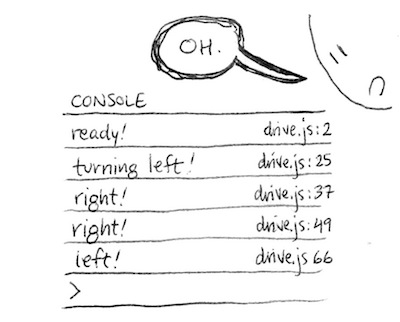
エラー報告というのは、プログラムがやっていることをいかにしてキミに伝えるか、ということだ。p5.js には、いくつかの組み込みエラー報告があって、特定の文法エラーがあるかどうか教えてくれる。

独自のエラー報告を console.log() 関数1を使用して追加するのも便利だ。プログラムの流れをチェックするために、console.log() ステートメントをコードの中に足そう。すると、コンソールを見たときに、ものごとの起きる順序や、どこで問題に遭遇するのかが見て取れる。
変数の値を表示して、なにが起きているのか見られるようにするために、console.log() を足すのも便利だ。

7.他のヘルプを探す
それでも、どれもうまくいかなかったら? オンラインには、助けになる場所がたくさんある。
- Google検索をする。キミに起こった問題は、他のたくさんの人にも起き得ることだ。
- Processingフォーラムを p5.js タグで検索する。
- Stack Overflowのような開発者フォーラムを検索する。2

8.人に聞く

まだ動かない? 人に助けてもらうこともできるよ! きっと喜んで助けてくれるはず。
最初に説明したようにEメールを書いて送ろう。問題と知りたいことを簡潔にまとめて、Processingフォーラム に投稿しよう。3
9.良いコーディング習慣、および、いかにしてバグを防ぐか
- 早すぎる最適化をしないこと。明瞭なコードは、高パフォーマンスなコードよりも重要だ。プログラムを作っている最中は。
- 早すぎる抽象化をしないこと。何度も使いそうだと思うからと言って、関数にまとめる必要はない。実際に2回以上使う必要が出てきてからにしよう。
- コメントとしての疑似コードからはじめよう。それから、各ステップにコードを足すんだ。開発中は、console.log() をコード内に置いておこう(そして、頻繁にテストして、なにかが変わったら、最後にテストしてから自分がなにをしたのかがわかるようにしておくんだ)。
これも大事: 小さな問題からはじめよう! 一度にひとつのことをしよう。ひとつのことを確かめるのに、小さなスケッチ4を作るのが良いだろう(星を描く! twitterをチェックする!)、そして、それらをボルトロン5させて、より大きなスケッチにするんだ(星を描いて、twitterの通知が届いたら赤くする!)。

10.他のリソース
このガイドは、コーディング中のデバッグについて、いくつかのすばらしいリソースにインスパイアされだ。以下は、そのうちのいくつか:
- Matt Gemmel, What have you tried?
- Clay Shirky, A brief introduction to debugging
- Eric Steven Raymond, How to ask questions the smart way
- ITP Residents, 10 Tips for Debugging
- Rurouni Jones, How to ask for help on IRC
- (訳注) C言語で言えばprintf、Javaで言えばSystem.outや、その他フレームワークのログ出力機能など ↩
- (訳注) 日本語版は以下 http://ja.stackoverflow.com/ ↩
- (訳注) フォーラムは残念ながら英語用しかありません。 ↩
- (訳注) Processingの世界では、プログラムのことをスケッチと呼ぶ ↩
- (訳注) 1984年にアメリカで放送された、合体ロボットアニメ。https://www.youtube.com/watch?v=tZZv5Z2Iz_s ↩